The picture frame image should be six times the width and height of the required border width e.g. for a border 10 pixels wide the image needs to be 60 x 60 pixels in size. It is a good idea to include the border width in the filename to make identification easier and to save it in a lossless format such as PNG.
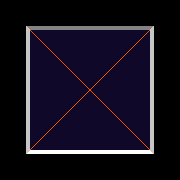
The easiest way to explain how the picture frame image should be created is to look at the example image "test 20.png" which can be found in the frames folder. This image defines a frame 20 pixels wide using an image 120 x 120 pixels in size (6 times the border width) and is shown below:

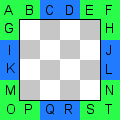
The frame is defined by the 20 pixel wide border around the image (blocks A to T). The central white and gray chequer board area is not used and so you could add descriptive text or notes here to help identify the border.
When the frame is added to the image (as shown below) the green corners (ABG, EFH, MOP and NST) are copied to the corners of the destination image. Then the blue edges are copied repeatedly along the edges of destination image until they meet the corners.

Note how the edge CD butts up against the corner B and is repeated along the top edge (CDCDCD etc.) until it reaches the corner E. The actual point at which the edge finishes depends on the size of the destination image - in the example above approximately half of block D is copied before it meets block E. Care is required to make sure the the boundaries (B/C, D/C etc.) blend well when designing to a border image.
Note: The width and height of the border image do not need to be the same. The "black H22 x V44" example in the frames folder shows how a border can be defined which is 22 pixels thick down the left and right sides and 44 pixels thick along the top and bottom.
Here are some more examples of different picture frame images and how they appear when applied to a photo:
black matte 30.png |
example using black matte 30.png |
drop shadow 50.png |
example using drop shadow 50.png |