What is a contactless booth?
Like magic, but more hygienic. The complete photo booth experience without touching the booth. Touch free booth software takes and shares photos, burst and slideshow GIFs without attendant or guests touching the booth.
Instead, guests use a unique QR code generated on their smart phone to control the booth and share images. This QR code can be generated in several ways
- using the Breeze contactlessbooth.com web pages
- creating your own QR code generator using WordPress plugins
- using custom scripts hosted on your website
This tutorial explains how to make the Breeze contactlessbooth.com web page your own, and how to use the free banner designs kindly provided by 6 Figure Photobooths
If you are new to touch free booth operation, read these tutorials as well

Starting the booth countdown without touching the screen ( Breeze DSLR Remote Pro 3.15.1)
The same QR code can be used to email images from Kiosk
- QR code based sharing with Kiosk

Emailing images touch free (Breeze Kiosk 2.0)
What does this tutorial cover?
This tutorial explains how adapt contactlessbooth.com to make it your own, and takes you through
- Adding a custom banner
- Changing the title
- Switching between light and dark backgrounds
- Adding a cc email address
- Adding a custom background image
- Shortening URLs and creating QR codes
Using contactlessbooth.com straight from the box
Just to be clear. You don’t have to brand the contactless booth screen, it works straight from the box. You can
- either give guests a link to https://contactlessbooth.com
- or ask guests to scan a copy of this QR code on their cell phone

Scan this code to go to the Breeze QR code generator at https://contactlessbooth.com
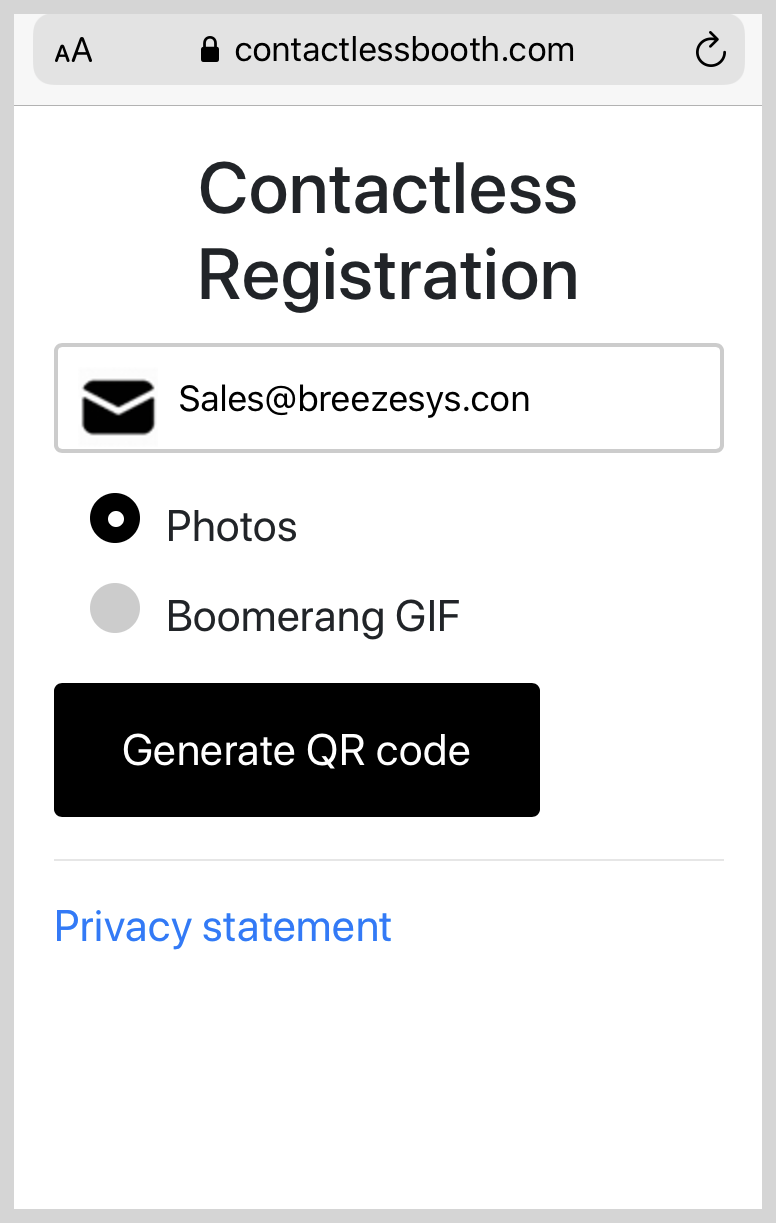
This is the basic screen displayed on a smart phone:

contactlessbooth.com page straight from the box
Read on and learn how to transform this screen for your own business and events.
Add a banner to brand the screen
First add some graphics. Your business brand, your client’s logo, a theme for the event. Use different graphics for each event if you choose.
You don’t need to use your own graphics, you can choose from the set we host. Caroline Winata (6 Figure Photobooths) has generously created a set of 16 banners for Breeze customers to use with contactlessbooth.com, which you can find here
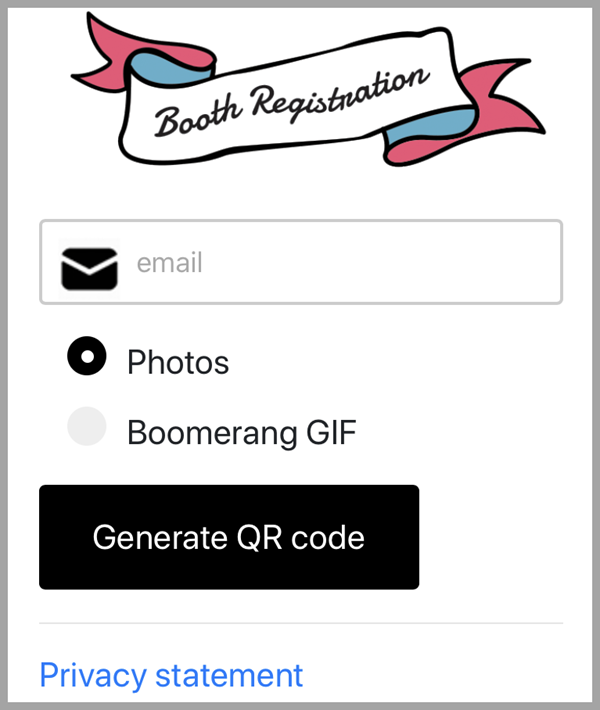
Here is one of them https://contactlessbooth.com/?banner=https://contactlessbooth.com/banners/banner5_2.png

QR code generator using free banner courtesy of 6 Figure Photobooths
Adding your own banner
To use your own banner, you need to add a parameter to the original webpage url
Look carefully at this url https://contactlessbooth.com?banner=https://contactlessbooth.com/banners/banner3_1.png
(I have used four colors to make this easier to understand. You don’t need them.)
- The first part is familiar https://contactlessbooth.com
- Next is an instruction ? to use a banner parameter ?banner
- Finally I added the location of the banner I want to use =https://contactlessbooth.com/banners/banner3_1.png
To use your own banner, you need to host it on your own website. Then simply replace https://contactlessbooth.com/banners/banner3_1.png with the location of your banner.
Change or remove the title
To change the title use a different parameter called title. Add the title SuperBooth like this:
See for yourself https://contactlessbooth.com?title=SuperBooth
Including spaces and special characters in titles
There are a few annoying details (aka URL encoding) when titles include spaces and special characters. These are the most common:
- Replace spaces in the title with %20
- Replace ampersand & with %26
So for
- Graduation Congratulations use title=Graduation%20Congratulations
- Sue & John use title=John%20%26%20Sue
- John & Sue’s Wedding use title=John%20%26%20Sue’s%20Wedding
To remove the title, you need title=%20
Don’t worry about guests typing out or seeing these urls – they won’t need to! I will cover this later.
Combining a title with a banner
Put a question mark ? before the first parameter, and an ampersand & before any extra parameters
We have covered the more complicated stuff now, the rest is a romp in the park…
Allow guests to cc emails to a second address
To allow the QR code to have two email addresses, use a different parameter called cc
https://contactlessbooth.com?cc
Add a custom background image
Adding a custom background image is similar to the way you add a banner.
The parameter for a background image is bg and you need to host the image on your own website. For example
https://contactlessbooth.com?bg=https://contactlessbooth.com/background.jpg
Switch to white text with a dark background
If your background is dark, you may need white text to contrast. The parameter for this is dark
https://contactlessbooth.com?dark
Combining several parameters
You can combine any of these parameters together.
Remember to use a question mark ? before the first parameter, and an ampersand & before any extra parameters.
Shortening the URL and replacing it with a QR code
URL shortening
Nobody wants to actually see https://contactlessbooth.com?title=I%20Branded%20this%20Screen&banner=https://contactlessbooth.com/banners/banner1_1.png&cc&bg=https://contactlessbooth.com/background.jpg
URL shortening sites like tinyURL or bitly transform a long url into something much shorter. Or use redirects on your own site from a page with a memorable URL.
For example tinyURL and bitly convert
to this…
QR codes are back with a vengeance since Apple let iPhone cameras read them without downloading an App. You may not want your guests to see a url at all. Consider converting the URL to a QR code, and have guests scan this code.
You can share QR codes by email and MMS, print them on badges and signs, add them to your idle screen…
From URL to QR code
QR code generators such as QRCodeMonkey will create unique QR codes from the URLs above. Show or share the QR code with guests, who scan to see your custom QR code generator.
Tips for using QR code generators
- Use short URLs for clearer QR codes
- Simple QR codes are easier to scan
- Shorten long URLs before creating QR code
- Keep logos small for successful scanning
- Keep it simple – colors and fancy shapes are attractive but harder to scan
The 3 QR codes below were generated using QRCodeMonkey. They all take you to the same place, but some are simpler than others to read. Check your own QR codes scan well the way you you plan to use them.

QR Code generated from URL https://contactlessbooth.com/?title=%20&banner=https://contactlessbooth.com/banners/banner1_1.png

QR Code generated from bitly url https://bit.ly/3cX6zNp

QR Code with logo added also generated from Bitly https://bit.ly/3cX6zNp
Share examples with the Breeze community
I would love to see how you transform contactlessbooth.com into an attractive entrance to your events. If you are up for sharing, do email an example to support@breezesys.com. It would be amazing to share some of your work on this page! Do check you have the right to share all images included.
To finish
- There is no extra charge for Breeze customers to point guests to contactlessbooth.com to generate unique QR codes
- You can brand the page to make it your own and even customize it for each event
- Add your own own banner, background and titles
- Add a second optional cc email address field
- Feel free to use the banners Caroline Winata generously designed
- Check your QR codes are easy to scan the way you you will be using them.
This tutorial just explains how to customize the contactlessbooth.com page. You can also include registration, survey, data prefrences and more in Breeze QR codes. This is is beyond the scope of this tutorial. Check out this video for ideas
© Breeze Systems 2020